Membuat Scroll Bar Pada Widget Blog
Sunday, January 26, 2014
Add Comment
pada Kesempatan Kali ini J4rviz Blog Akan Share Tutorial "Cara Membuat Scroll pada Widget Blog"
Scroll adalah bentuk minimalis dari sesuatu widget yang bisa kita tarik ke bawah dan ke atas. Penggunaan efek scroll pada widget ini bertujuan agar lebih rapi,tidak makan tempat banyak dan juga agar lebih terkesan minimalis. Membuat Widget agar Scroll pun tidak susah sangat. Karena kita hanya menambahkan beberapa kode agar fungsi scroll muncul. Di dalam dunia blog,ada 2 cara untuk membuat Widget agar scroll,yaitu :
1. Widget tanpa kode HTML/Javascript.
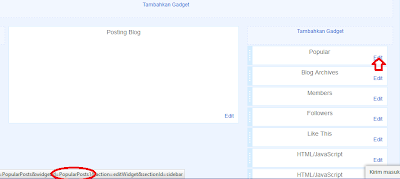
Pertama kita harus tahu nama widget yang akan kita beri scroll sob. Caranya, masuk menu Tata letak dan sentuhkan cursor di tulisan edit pada widget yang akan sobat beri scroll. Pada bagian bawah akan terlihat nama widget, lihat pada gambar di bawah ini nama widget-nya adalah PopularPosts1.1. Widget tanpa kode HTML/Javascript.
Setelah kita mengetahui nama widgetnya, maka sobat masuk ke menu Template dan pilih Edit Html.
Lalu sobat cari kode ]]></b:skin>, agar lebih mudah sobat gunakan tombol ctrl+F.
Masukan kode berikut tepat di atas kode ]]></b:skin>.
#PopularPosts1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
2. Kode Berwarna biru adalah kode untuk tinggi widget scroll.
Terakhir, Save dan lihat hasilnya.
2. Widget dengan kode HTML/Javascript.
Untuk membuat scroll pada Widget dengan HTML/Javascript, sobat hanya perlu menambahkan sedikit kode berikut pada widget yang akan diberikan scroll.
<div style="overflow:auto; width:100%px; height:230px; padding:10px; border:1px solid #999999;">"kode widget"</div>
Nb : 1. Tulisan yang berwarna merah adalah tempat untuk menaruh kode widget yang akan di scroll.
2. Kode yang berwarna biru adalah lebar untuk widget scroll.
Sekian Dari Saya...Semoga Artikel ini Bermanfaat
Wassalamualaikum..

0 Response to "Membuat Scroll Bar Pada Widget Blog"
Post a Comment